Vedubox SiteMaker
Neden SiteMaker ile Vedubox platformu oluşturmalısınız ?
Bu sayfaları oluşturmak için WordPress veya farklı yazılımlar gibi bir içerik yönetim sistemi ile entegre olmanız gerekir.

Ancak böyle bir entegrasyonun oluşturulması ve sürdürülmesi her zaman kolay değildir.
Ancak Vedubox ile hayatınız daha kolay hale gelebilir.
"SiteMaker" özelliği, öğrenme platformunuz için kodlama yapmadan , ekstra entegrasyonlar gerekmeden ve ek maliyetler olmadan güzel görünümlü, mobil uyumlu bir karşılama sayfası oluşturmanıza olanak tanır.
Vedubox Sitemaker ile şunları elde edersiniz:
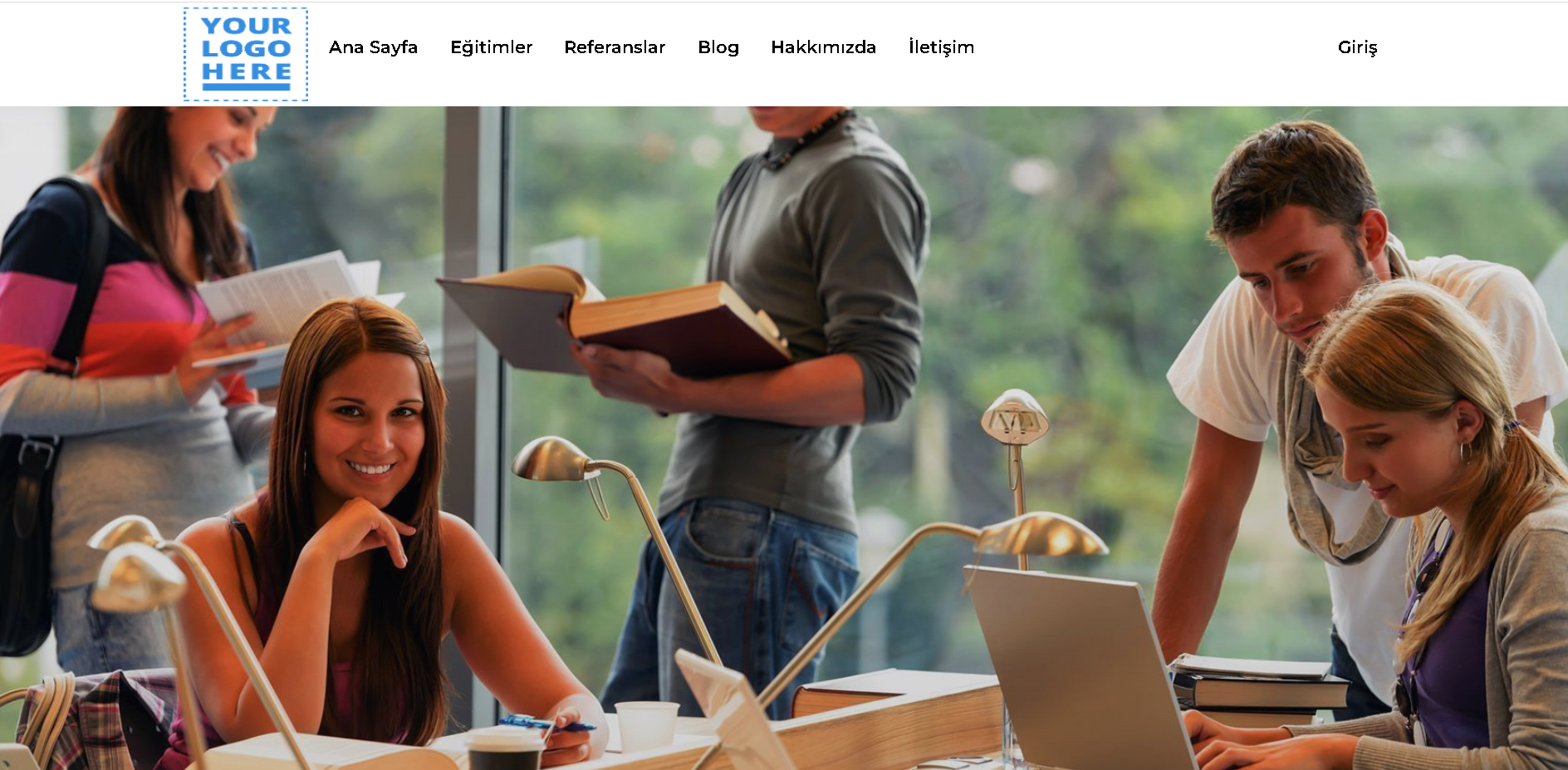
- Öğrenim portalınız için kolay bir şekilde logolu, görsellerini düzenleyebileceğiniz markalı bir ana sayfa oluşturun.
- Kullanıcıların oturum açmadan önce neler görmesi gerektiğini belirleyin.
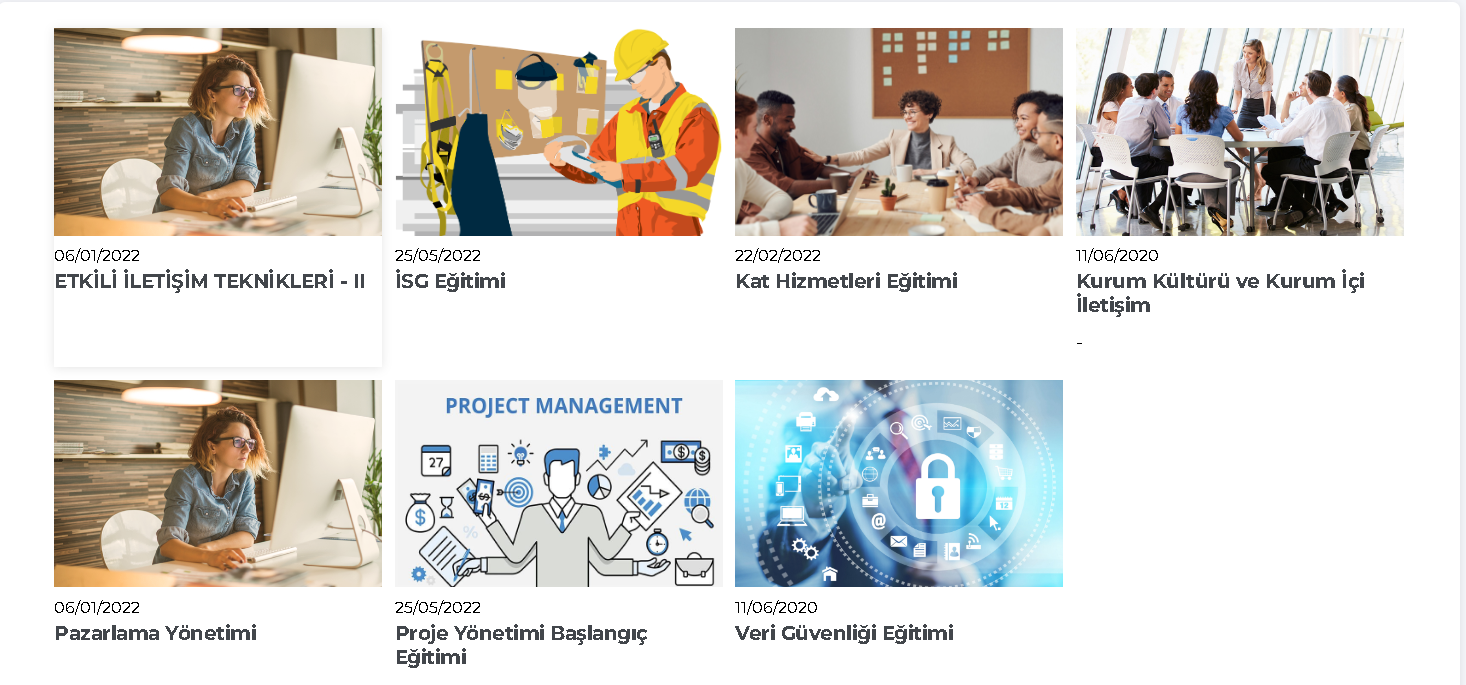
- Açılış sayfasında ücretli ve ücretsiz eğitimlerinizi ve kurslarınızı tanıtın.
- Gerektiğinde yeni menüler ve sayfalar ekleyin.
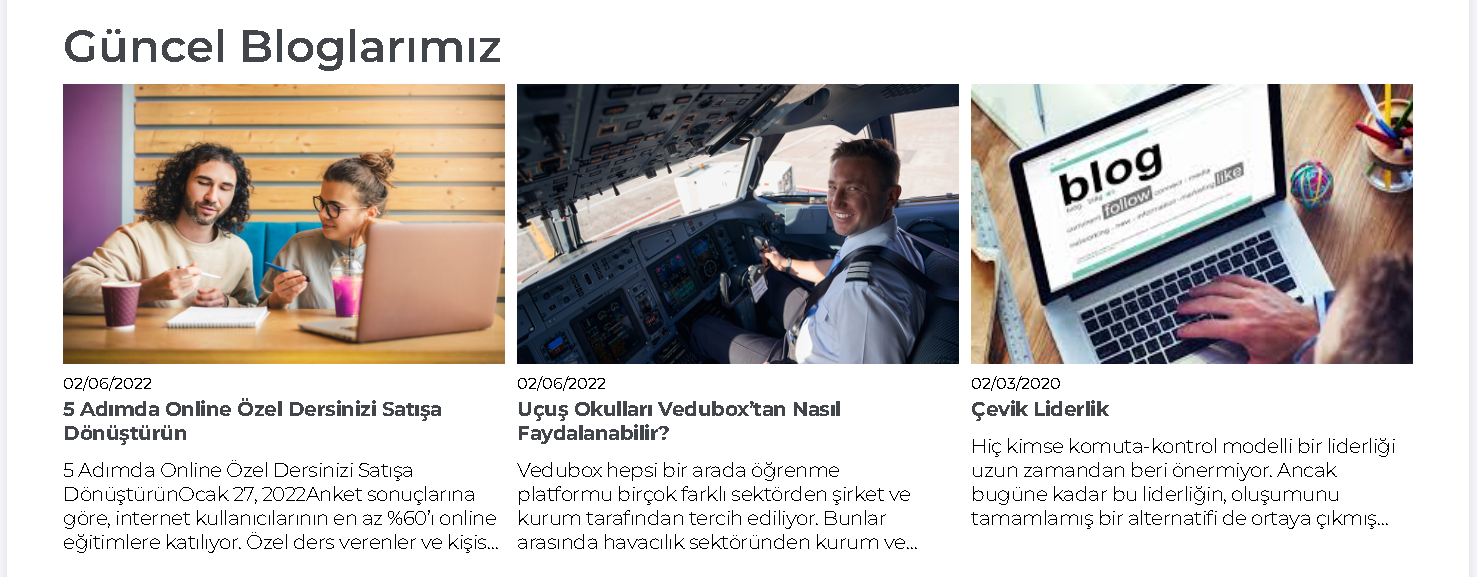
- Blog makalelerinizi kullanıcılara tanıtın.
- Kurum içi tanıtım video ve görselleri kullanıcılarınıza tanıtın.
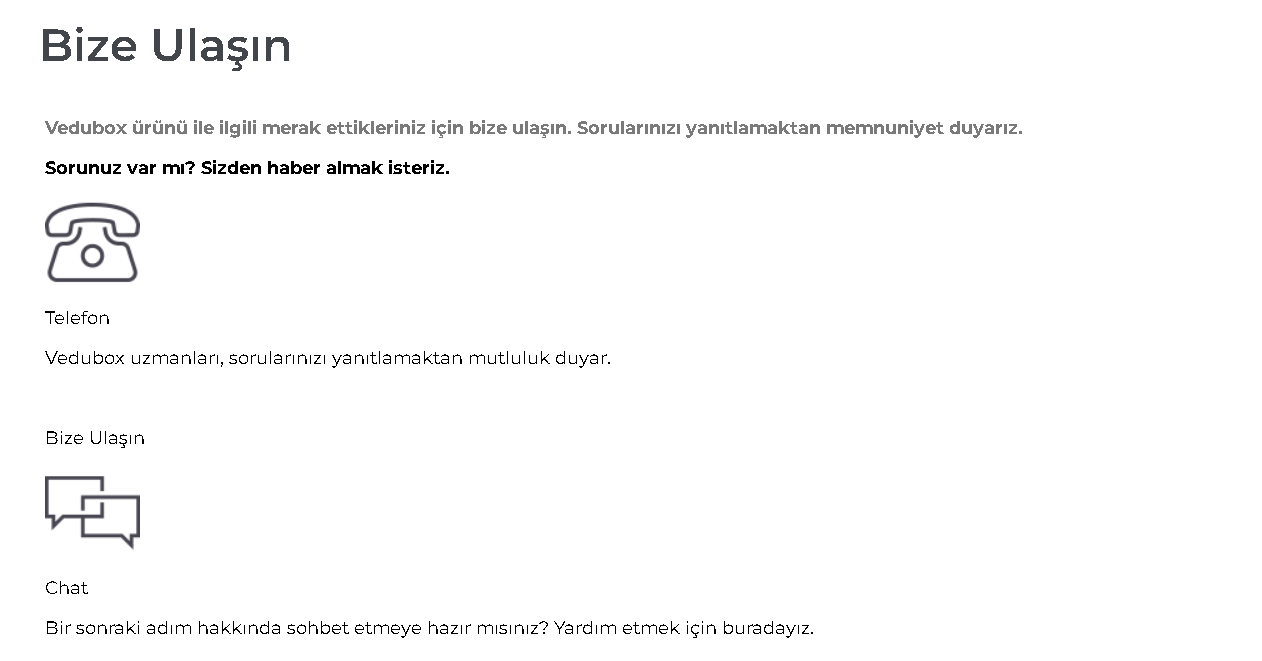
- Kurum iletişim hakkımızda gibi bilgilerinizi gösterin.
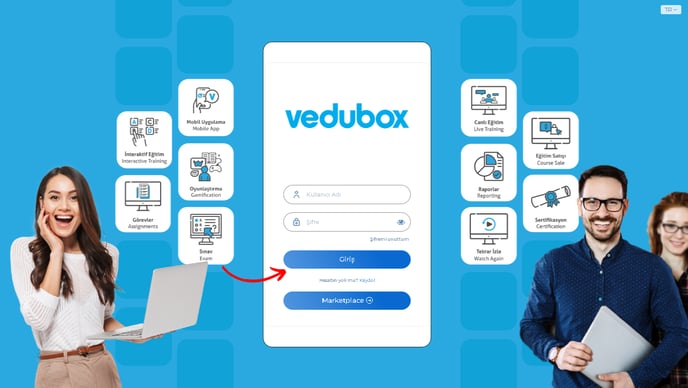
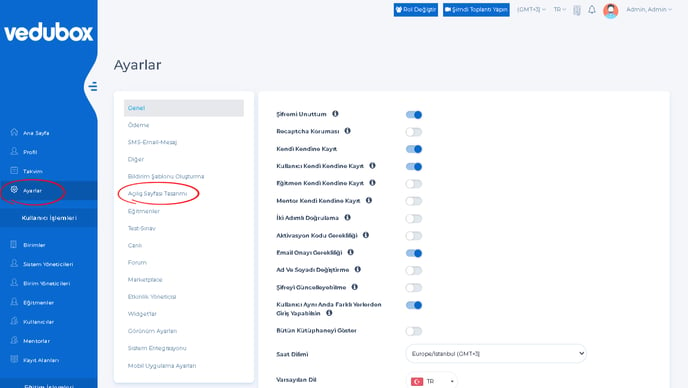
Vedubox sisteminize yönetici hesabınız ile giriş yapın.


Önerilen Görüntü Boyutu: 310x220
Önerilen Dosya Tipi: jpg, png, jpeg

Yeni menülerinizi Menü Ekle butonuna tıklayarak ekleyebilirsiniz. Menülerinizi istediğiniz sıralamada sıralayabilirsiniz.

Düzenle butonuna tıklayarak açılış sayfanıza Başlık, açıklama ve görsel ekleyebilirsiniz.
Önerilen Görüntü Boyutu: 1600x785
Önerilen Dosya Tipi: jpg, png, jpeg


İçerik ekle butonuna tıklayarak Metin, Metin ve medya, Eğitimler ve Bloglar ekleyebilirsiniz.

Örnek olarak açılış sayfamıza kullanıcılara tanıtmak adına eğitimlerimizi listeleyelim. Görünmesini istediğiniz eğitimleri seçip ekle butonuna tıklayarak listeleyebilirsiniz.
Not : Vedubox Marketplace modülü ile ücretli olarak satılan eğitimlerinizi sergileyebilir, kullanıcıları satış alanına yönlendirebilirsiniz.

Ardından açılış sayfamıza kullanıcılara izletmek adına İçerik Ekle- Metin ve Medya butonuna tıklayarak bir video ekleyelim.

Sistemimizde oluşturduğumuz blogları kullanıcılara tanıtmak için içerik ekle butonuna tıklayalım ardından eklemek istenilen blogları seçelim, blog menüsü ile eşleştirelim ve kaydedelim.


Vedubox SiteMaker ile web sayfamızı tasarlamış olduk. Örnek sayfa linkini aşağıdaki linkten görebilirsiniz.